dlタグ
dlは、定義リストを作成するタグです。
解説
dlタグは定義リストを作成するタグですが、子要素にdtタグとddタグが必要です。
dtタグの内容には定義リストの「定義」を指定し、
ddタグの内容には定義リストの「説明」を指定します。
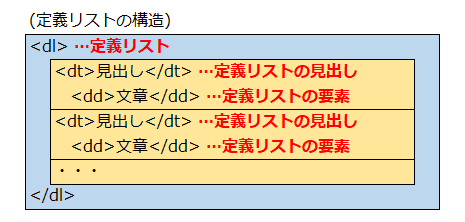
定義リストの構造は以下のようになります。

コンテンツ・モデル
| カテゴリー (自カテゴリ) | フロー・コンテンツ |
| コンテキスト (親カテゴリ) | フロー・コンテンツを許可する場所 |
| コンテンツ・モデル (子カテゴリ) | dtタグ、ddタグ |
属性
dlタグには以下の属性が指定できます。
| 属性 | 説明 |
|---|---|
| class | クラスを指定する (例)class="hoge" |
| id | IDを指定する (例)id="foo" |
| style | スタイルを指定する (例)style="color:red;" |
その他のグローバル属性値については、グローバル属性をご覧ください。
サンプル
dlを使ったサンプル
<dl>
<dt>Java</dt>
<dd>1995年にサン・マイクロシステムズによって公開されたオブジェクト指向言語。</dd>
<dt>VB.NET</dt>
<dd>マイクロソフトが開発したプログラミング言語で、VisualBasicの後継言語。</dd>
<dt>PHP</dt>
<dd>オープンソースのプログラミング言語で、サーバーサイドWebが得意。</dd>
</dl>
- Java
- 1995年にサン・マイクロシステムズによって公開されたオブジェクト指向言語。
- VB.NET
- マイクロソフトが開発したプログラミング言語で、VisualBasicの後継言語。
- PHP
- オープンソースのプログラミング言語で、サーバーサイドWebが得意。
dlを使ったサンプル(ddを複数)
<dl>
<dt>犬</dt>
<dd>チワワ</dd>
<dd>ダックスフンド</dd>
<dd>柴</dd>
<dt>猫</dt>
<dd>スコティッシュフォールド</dd>
<dd>マンチカン</dd>
</dl>
- 犬
- チワワ
- ダックスフンド
- 柴
- 猫
- スコティッシュフォールド
- マンチカン
備考
- dlは「definition list」(定義リスト)の略です。
- dtとddは必ず1:1である必要は無く、1:nでもn:1でもn:nでもOKです。
- デフォルト状態では、dd要素の値がインデントされただけの表示です。見た目を変更したい場合はCSSを適用させてください。