ulタグ
ulは、順序のないリストを作成するタグです。
解説
リストの要素にはliタグを使用します。
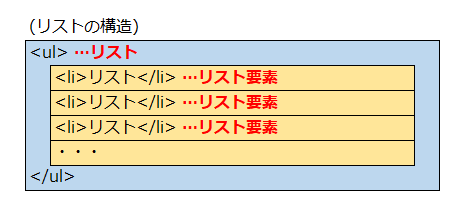
リストの構造は以下のようになります。

コンテンツ・モデル
| カテゴリー (自カテゴリ) | フロー・コンテンツ |
| コンテキスト (親カテゴリ) | フロー・コンテンツを許可する場所 |
| コンテンツ・モデル (子カテゴリ) | liタグ |
属性
ulタグには以下の属性が指定できます。
| 属性 | 説明 |
|---|---|
| class | クラスを指定する (例)class="hoge" |
| id | IDを指定する (例)id="foo" |
| style | スタイルを指定する (例)style="color:red;" |
その他のグローバル属性値については、グローバル属性をご覧ください。
サンプル
リストを作成する
<ul>
<li>みかん</li>
<li>りんご</li>
<li>ぶどう</li>
</ul>
- みかん
- りんご
- ぶどう
備考
- ulは「unorderd list」の略です。
- リストの先頭のマークを変更したい場合は、CSS「list-style-type」で変更できます。
- 順序のあるリストを作成するには、olタグを使用します。