tableタグ
tableは、表を作成するタグです。
表の行やセルなどの要素を作成するには、それぞれ別のタグを使用します。
解説
tableタグは表を作成するタグですが、単独で使用する事はなく以下の子要素タグを同時に組み合わせて表を作成します。タグの詳細は各ページをご覧ください。
| tr | 表の行を定義する |
|---|---|
| th | 表のヘッダセルを定義する |
| td | 表のセルを定義する |
| tbody | テーブルのメイン領域を表す |
| thead | テーブルのヘッダー行領域を表す |
| tfoot | テーブルのフッター行領域を表す |
| caption | 表をのタイトルを指定する |
| colgroup | 表の列をグループ化する |
| col | 表の列を表す |
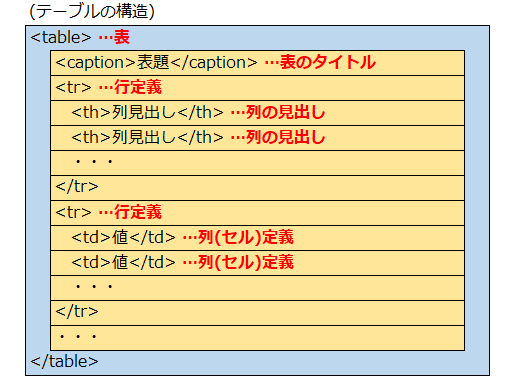
テーブルタグの構造は以下のようになります。

コンテンツ・モデル
| カテゴリー (自カテゴリ) | フロー・コンテンツ |
| コンテキスト (親カテゴリ) | フロー・コンテンツを許可する場所 |
| コンテンツ・モデル (子カテゴリ) | trタグ、thタグ、tdタグ、tbodyタグ、theadタグ、tfootタグ、captionタグ、colgroupタグ |
属性
tableタグには以下の属性が指定できます。
| 属性 | 説明 |
|---|---|
| summary | 表の説明を指定する |
| 属性 | 説明 |
|---|---|
| class | クラスを指定する (例)class="hoge" |
| id | IDを指定する (例)id="foo" |
| style | スタイルを指定する (例)style="color:red;" |
その他のグローバル属性値については、グローバル属性をご覧ください。
サンプル
簡単なテーブルサンプル
<table>
<caption>【在庫一覧】</caption>
<tr><th>商品</th><th>単価</th><th>個数</th><th>金額</th></tr>
<tr><td>みかん</td><td>50</td><td>30</td><td>1,500</td></tr>
<tr><td>りんご</td><td>100</td><td>20</td><td>2,000</td></tr>
<tr><td>ぶどう</td><td>300</td><td>5</td><td>2,400</td></tr>
</table>
| 商品 | 単価 | 個数 | 金額 |
|---|---|---|---|
| みかん | 50 | 30 | 1,500 |
| りんご | 100 | 20 | 2,000 |
| ぶどう | 300 | 5 | 2,400 |
厳密にタグ付けしたテーブルのサンプル
<table>
<caption>【在庫一覧】</caption>
<thead>
<tr><th>商品</th><th>単価</th><th>個数</th><th>金額</th></tr>
</thead>
<tbody>
<tr><td>みかん</td><td>50</td><td>30</td><td>1,500</td></tr>
<tr><td>りんご</td><td>100</td><td>20</td><td>2,000</td></tr>
<tr><td>ぶどう</td><td>300</td><td>8</td><td>2,400</td></tr>
</tbody>
<tfoot>
<tr><td colspan="2">(合計)</td><td>58</td><td>5,900</td></tr>
</tfoot>
</table>
| 商品 | 単価 | 個数 | 金額 |
|---|---|---|---|
| みかん | 50 | 30 | 1,500 |
| りんご | 100 | 20 | 2,000 |
| ぶどう | 300 | 8 | 2,400 |
| (合計) | 58 | 5,900 | |
備考
- thead、tfoot、tbodyは省略しても問題ありませんが、表の構成を明確に表したい場合に使用してください。
関連項目
- table:表を作成する
- tr:表の行を定義する
- th:表のヘッダセルを定義する
- td:表のセルを定義する
- tbody:テーブルのメイン領域を表す
- thead:テーブルのヘッダー行領域を表す
- tfoot:テーブルのフッター行領域を表す
- caption:表をのタイトルを指定する
- colgroup:表の列をグループ化する
- col:表の列を表す