selectタグ
selectは、セレクトボックスを作成するタグです。
解説
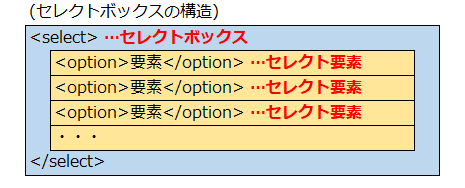
セレクトボックスの要素は、子要素にoptionタグで指定します。
セレクトボックスタグの構造は以下のようになります。

コンテンツ・モデル
| カテゴリー (自カテゴリ) | フロー・コンテンツ フレージング・コンテンツ インタラクティブ・コンテンツ |
| コンテキスト (親カテゴリ) | フレージング・コンテンツを許可する場所 |
| コンテンツ・モデル (子カテゴリ) | optionタグ、optgroupタグ |
属性
selectタグには以下の属性が指定できます。
| 属性 | 説明 |
|---|---|
| disabled | 非活性にする (例)非活性にする → disabled="disabled" ※disableのみでもOKです。 |
| multiple | 複数選択の可否を指定する (例)複数選択可にする → multiple="multiple" ※multipleのみでもOKです。 |
| size | 表示する項目数を指定する (例)3項目は常に表示するようにする → size="3" |
| autofocus | 初期状態でフォーカスが当たるように設定する (例)自動フォーカスを設定する → autofocus="true" |
| 属性 | 説明 |
|---|---|
| class | クラスを指定する (例)class="hoge" |
| id | IDを指定する (例)id="foo" |
| style | スタイルを指定する (例)style="color:red;" |
その他のグローバル属性値については、グローバル属性をご覧ください。
サンプル
東京、大阪、名古屋をリスト表示する
<select>
<option>東京</option>
<option>大阪</option>
<option>名古屋</option>
</select>
東京、大阪、名古屋を複数選択可能リストで表示する
<select multiple="multiple">
<option>東京</option>
<option>大阪</option>
<option>名古屋</option>
</select>
備考
- 複数選択可の時、[Ctrl]キーを押しながらクリックすると複数選択ができます。
- 同様に、[Shift]キーを押しながらクリックすると、一気に選択できます。